DUOLINGO
Adding a Feature to an EdTech App
Role:
UX Research, UX Design
Timeline:
1 Month
Tools:
Figma, Figjam, Whimsical
INTRODUCTION
Duolingo is a language learning platform that is available as a website and mobile app. It is currently the most popular language learning platform in the world that allows accessibility to the website and app without charge. Duolingo does offer a premium service for a fee.
Duolingo is currently set up as a level system where you practice in different categories set for that level. Each category uses a combination of methods to teach words such as listening to pronunciation, voice recording, creating phrases by clicking on correct words, voice recording and matching pairs using images & texts. As you move on to the next level the difficulty increases.
**Disclaimer - This is a project and not directly affiliated with Duolingo
THE CHALLENGE
Tinycard was a flashcard and study companion app to Duolingo but it was sunsetted in 2020. Duolingo currently does not provide a way to review vocabulary outside of the lesson unless they reenter the lesson again to review on their own. Even if the user does enter the lesson some vocabulary repeats more often than others. Adding a flashcard feature within Duolingo will solve this problem by allowing the users to review the new vocabulary from each lesson in addition to allowing the user to have a limited customization of the deck sets.
DESIGN PROCESS
DISCOVER
Understanding The Competitor and Secondary Research
While learning about Duolingo, my research showed that there was a flashcard feature that was sunsetted in 2020, called Tinycard. After reviewing the Tinycard user based, I started off with the assumption that a flashcard feature would be an effective learning tool to supplement users on their language learning journey on Duolingo.
To help validate a flashcard feature, I conducted a competitor analysis to see if this feature was used among other language learning competitors and to see if there were any existing design patterns for this feature. Since learning a language is so broad, I decided to analysis a mix of language learning apps and flashcard apps.
Secondary research on flashcards was the second methodology that used to validate the use of flashcards. Through this research I was able to understand the benefits of using flashcards.
DEFINE
The Audience? - Interviews
I conducted one-on-one interviews with those whose were language learners to learn about their current language journey and to learn about their needs, motivations and frustrations.
DEVELOP
Who Should This Be For? - Persona
The persona of Tiffany was created to address the user’s needs, goals, frustrations and motivations.
How Will This Fit In? - Sketches & Wireframe
Before any sketches were started, I reviewed Duolingo design guideline, information architecture and user flow to get a better understand of how I would integrate the flashcard feature within its current design.
Once I had an understanding of the layout in Duolingo, I started on my sketches to address a few problems I had discovered through the research and interviews.
Figuring out the solutions for these problems:
How to practice flashcards on its own without going through the lesson
Provide a way to customize what type of flashcards can be used
Measure how much words were learned in this specific language
I kept most of the original homepage but added a couple of new buttons.
For the rest of the screens these were new additions needed for the flashcard features based on other screens seen throughout the lessons.
Progress sketches & wireframe
Review words sketches & wireframe
Flashcard sketches & wireframe
Lesson complete sketches & wireframe
What Does It Function? - Prototype
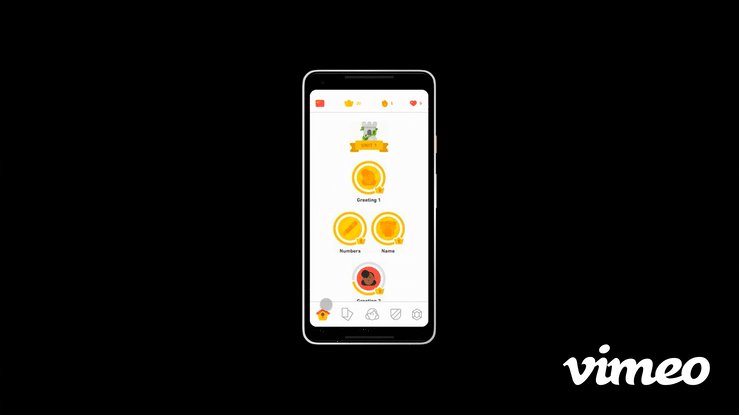
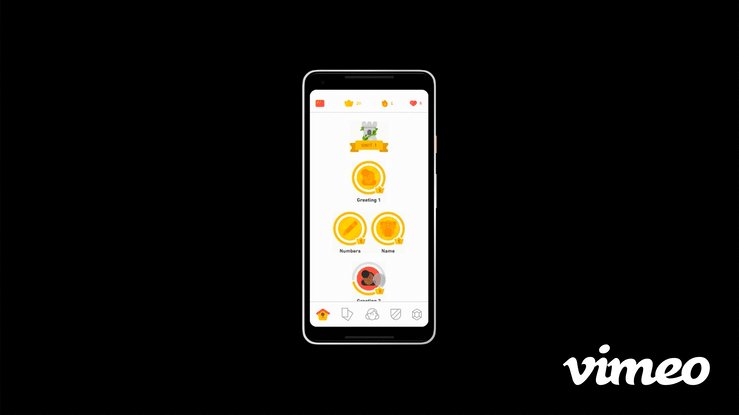
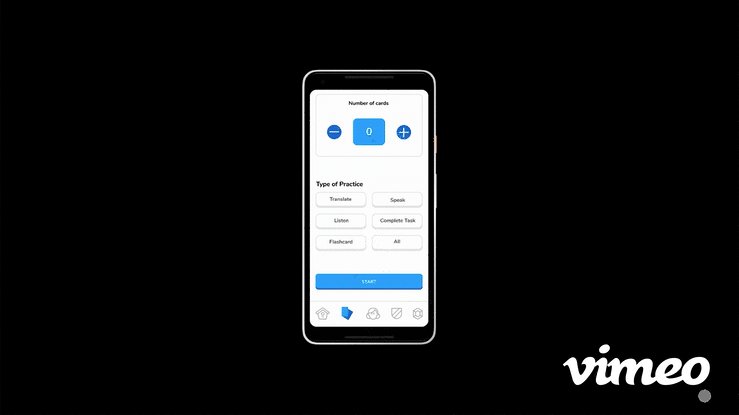
Quick Access
Users have 2 access point to the flashcard features - bottom navigation bar & individual lessons
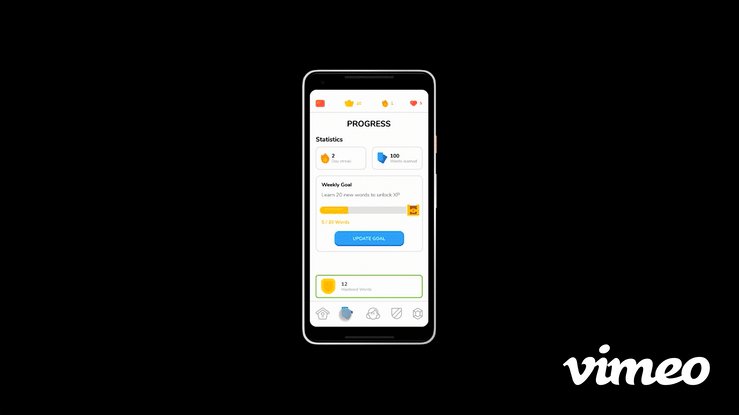
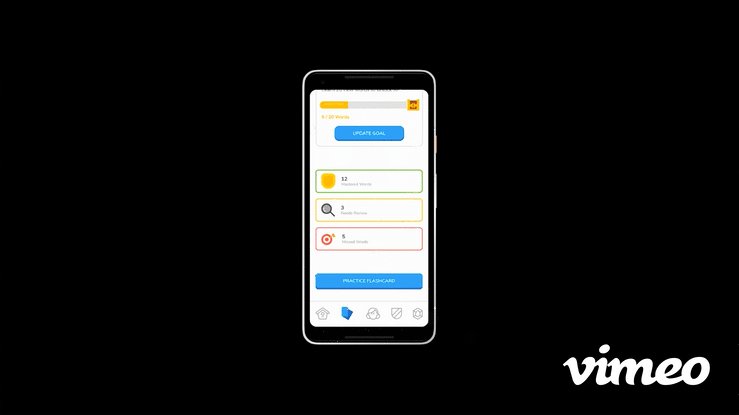
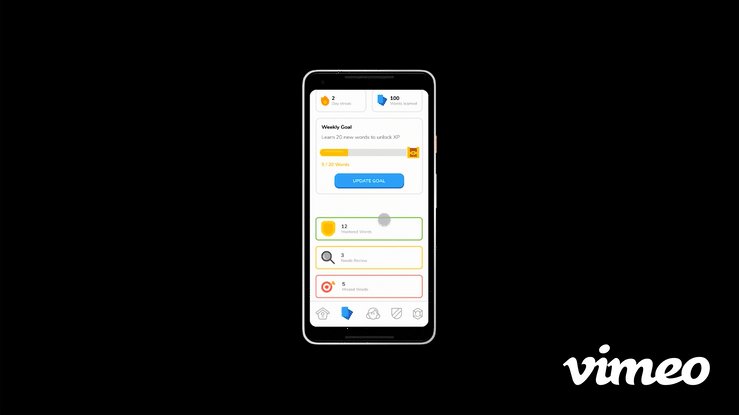
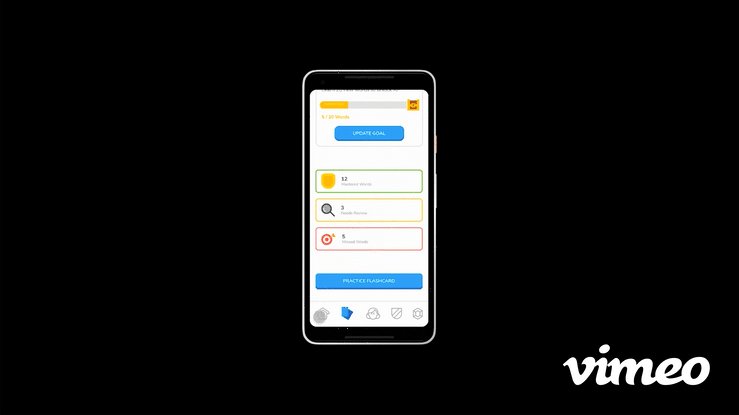
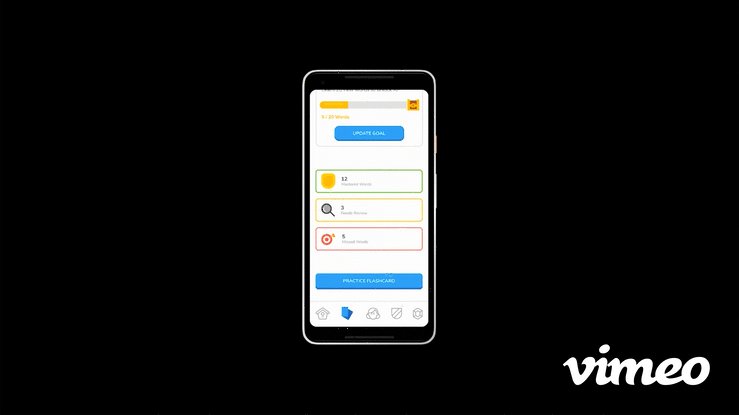
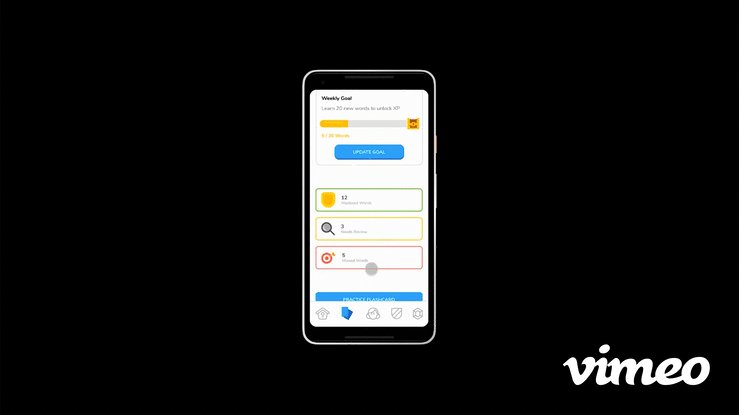
Vocabulary Progress
Progress tab provides the user with how many words they have mastered, need practice or missed with the ability to view those categories. There is also a goal bar that the user and shows a reward system if the user completes their goal.
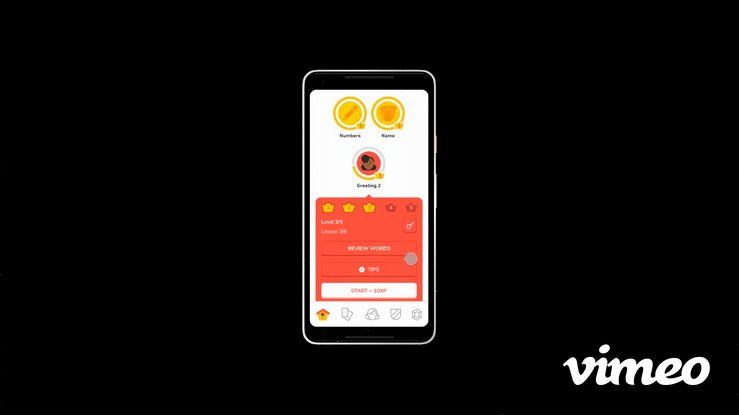
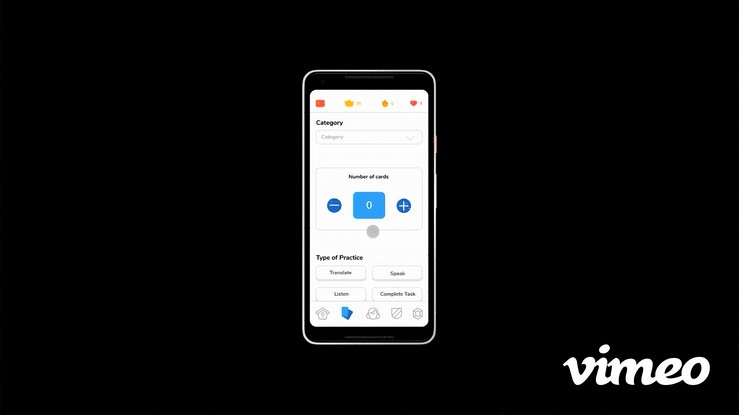
Customizations
Users are able to customize their flashcards such as type of practice and number of card for different categories that are connected to their lessons.
What Do The Users Think About This Feature? - A Usability Test
What Should Be Changed? - Revisions
Based on feedback, I focused on the common confusions and made changes to the UI.
DELIVER
How Do The Changes Look? - Final Prototype
Conclusions
I started this project with the understanding that any feature I add would have to work with all of the languages that Duolingo had and I had to follow the design guidelines of Duolingo. Having to work with the design guidelines, I had to keep in mind the consistency of my designs for the feature so that it would blend into what was already there.
Given more time I would have liked to have the ability to create customized flashcards and to include more flashcard types. Ideally it would have been valuable to be able to test the prototype with user who have previously used Tinycard to understand their experience with both features.